
How to install Bootstrap in Angular Colin Stodd
With the above snippet, nested elements—including generated content via ::before and ::after—will all inherit the specified box-sizing for that .selector-for-some-widget.. Learn more about box model and sizing at CSS Tricks.. Reboot. For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to.

Bootstrap 4 Create A Custom CSS File Dieno Digital Marketing Services
CMS Development; Bootstrap 4 integration;. This module is using bootstrap 4 class controls. The bootstrap css and js can be attached to each module directly, if/as needed. if a module does not require js then it isn't necessary to include framework js to a module. Notice the use of the container class within the module. in bootstrap, this is.

Bootstrap 4 Tutorial [11] Download & Install SASS YouTube
Batflat was created as a lightweight alternative to heavy and outdated CMS'. Many people use complex solutions for simple pages, unnecessarily. Building this content management system, we focused on simplicity - even novice webmaster adapt his template and writes his own module. To achieve this, we implemented a simple template system and.

Bootstrap 4 Cheat Sheet Web design tips, Web design tools, Web
In this case we use a combination of custom classes along with Bootstrap's classes. Thanks to the ml-auto class we move the second list to the right corner of the parent container. 2. The CSS. A part of the required CSS is shown below: 1. .nav-top {. 2. background: rgba(86, 61, 124, 0.15);
Build Complete 2019 CMS Blog in PHP MySql PDO & Bootstrap 4 Code To
Poliset - Responsive Bootstrap 4 Admin Dashboard built using bootstrap 4 specifically for dashboard, admin panels, CMS, CRM or any SAAS system , admin panel, project management system , admin dashboard , business website , application backend etc. The Template comes with a awesome unique design also we ensure you can easily design your website.

Bootstrap 4 Grid System Figma Community
The e107 content delivery application is the platform of choice, an all-in-one solution for basic level content creators needing a simple blog, but also powerful enough for content markets or business users running corporate websites or intranets. When you need to modify, copy or delete a bunch of records all at once, e107's content management.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
django CMS Bootstrap 4 does not add the styles or javascript files to your frontend, these need to be added at your discretion. Settings There are various settings possible on django CMS Bootstrap 4, to restrict them for now only the following can be changed:

Bootstrap CMS Alternatives and Similar Software
Learn how to use Bootstrap, the most popular HTML, CSS, and JS framework for creating responsive, mobile-first websites. This introduction covers the basics of Bootstrap, such as how to include it in your project, how to use the grid system, and how to customize it with themes and components. You can also explore more advanced features and utilities in the related webpages.

Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
Bootstrap; Blog; Components; Themes; Code Is Easy. BootPress is a simple, flat-file CMS, and full-featured blog. Searchable. Includes listings, search, authors, categories, tags, feeds, archives, and sitemaps.. Can be implemented in any website or app. Travis CI. 100% unit tested for PHP 5.4+, PHP 7, and HHVM. SQLite. Transparently used.

Bootstrap CMS Website Builder JavaScript, PHP Scripts, WordPress
django CMS Bootstrap 4 is a plugin bundle for django CMS providing several components from the popular Bootstrap 4 framework. Go to Repository. Official. djangocms-link-all. CMS link plugin that allows to link all model (blogs, events, etc) instead of CMS pages only. Go to Repository.

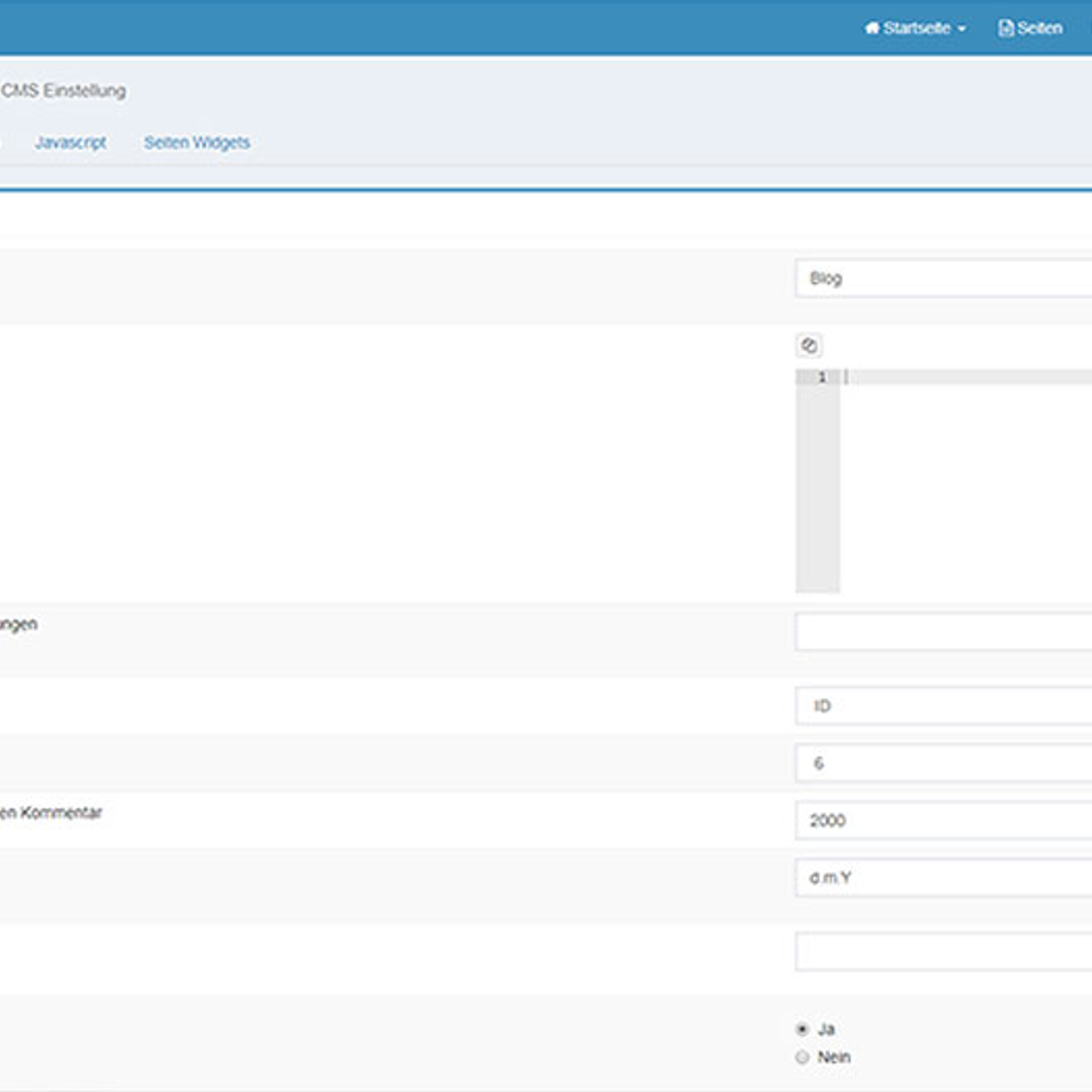
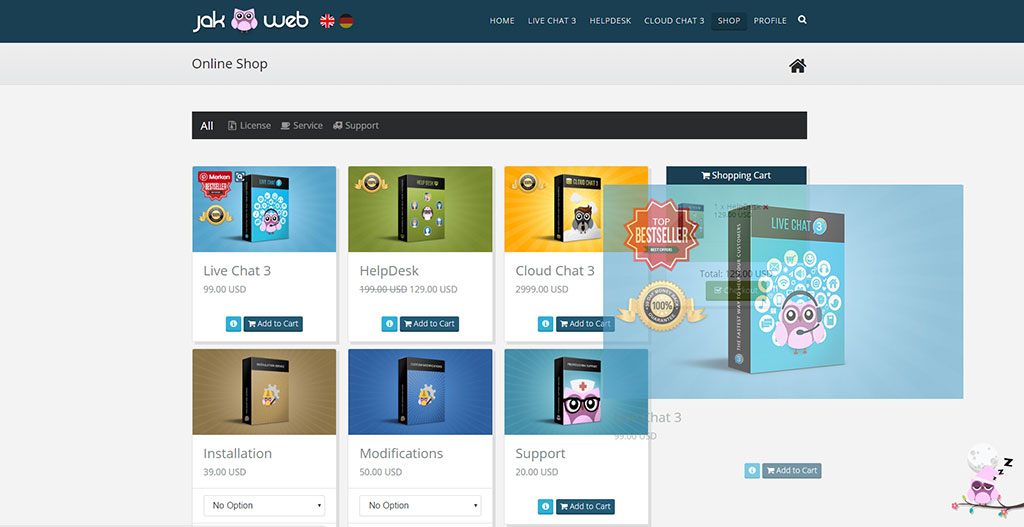
Content Management System CMS Bootstrap 3 JAKWEB Live Support Chat
Bubbly is a beautiful Bootstrap 5 CMS & Dashboard Theme. Bubbly's variety of pre-made pages, components, and options will help you to kickstart your project's development. 🆕🆕 Is React your thing? We have just released a Next.js version of this theme. ⚗️ Features Built with Bootstrap 5.1.3 No jQuery dependency anywhere 100% responsive 5 […]

Bootstrap Nice Admin Template
The Noob CMS: Bootstrap 4 Question: What is a Boostrap? Bootstrap converts these type of ugly inputs and button to the flashy type of cool inputs and buttons, so that our website looks beautiful. Bootstrap also helps to take care of all the calculations for styling our borders and frames of the websites, so when we open it on a mobile screen.

Bootstrap CMS Alternatives and Similar Software
This tutorial follows Bootstrap 4, which was released in 2018, as an upgrade to Bootstrap 3, with new components, faster stylesheetc, more responsiveness, etc. Bootstrap 5 (released 2021) is the newest version of Bootstrap; It supports the latest, stable releases of all major browsers and platforms. However, Internet Explorer 11 and down is not.

Bootstrap 4 PSD Grid System by Appiqa Studio on Dribbble
In Bootstrap 4, 16px is the new default font size (it was 14px previously), which means that the size of the text is bigger and more visible. Moreover, in this new version everything is intended to be more dynamic thanks to an important enhancement: the font sizing and the grid system are now based on rem s.

Bootstrap 4 Basics Course
Download free Bootstrap 4 templates. The below templates are created using the latest version of the Bootstrap framework. Arsha - Free Corporate Bootstrap HTML Template. Arsha is a clean and modern business Bootstrap template designed specifically for startup, apps and IT services. You will be able to showcase your content on mobile devices.

Examples · Bootstrap 4 RTL v4.5
By default, only the mobile header (off-canvas menu) will have a background color. However, in an upcoming section, we'll discuss how to add a background color to the desktop header whenever the page is scrolled. 1. .scroll .page-header {. 2. background: var(--red); 3.